CheckBox中文叫核取方塊
看過很多次這種元件,但一直不知道中文叫什麼
這也是一種選擇的元件
和RadioButton不一樣的是
checkBox有提供多選的功能
是一個複選元件
時常用在:興趣調查、點餐選項
今天來設計一個興趣系統
把所點選到的興趣CheckBox,顯示在下面TextView裡面
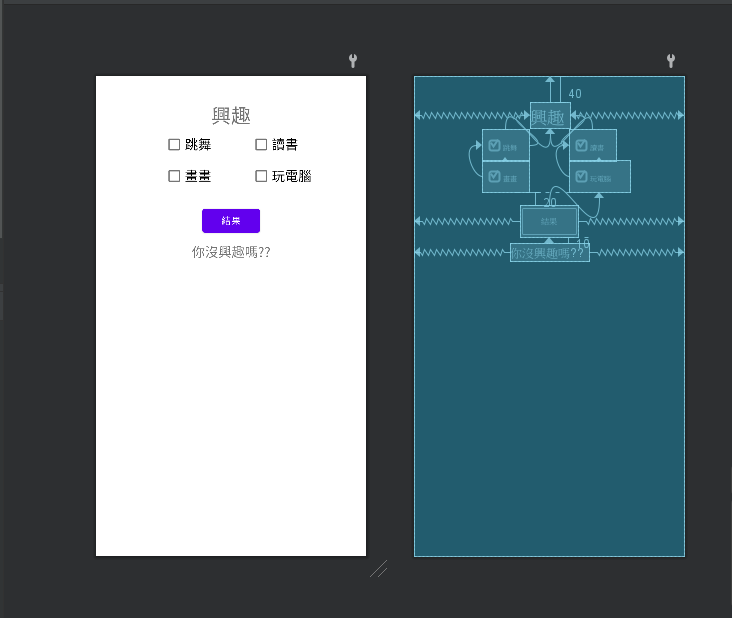
先到activity_main.xml拉畫面
需要元件:
4個CheckBox
1個Button按鈕
2個TextView
4個CheckBox分別顯示:跳舞、讀書、畫畫、玩電腦
元件設置、擺放位置就看個人了
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:text="興趣"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳舞"
android:textSize="20dp"
app:layout_constraintEnd_toStartOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="讀書"
android:textSize="20dp"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<CheckBox
android:id="@+id/checkBox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="畫畫"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="@+id/checkBox"
app:layout_constraintTop_toBottomOf="@+id/checkBox" />
<CheckBox
android:id="@+id/checkBox4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="玩電腦"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="@+id/checkBox2"
app:layout_constraintTop_toBottomOf="@+id/checkBox2" />
<Button
android:id="@+id/btn_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="結果"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/checkBox4" />
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="你沒興趣嗎??"
android:textSize="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_result" />
</androidx.constraintlayout.widget.ConstraintLayout>
因為有許多CheckBox
這邊會設一個陣列int[] id
把CheckBox的id都放進去裡面
等一下直接用for迴圈抓每一個CheckBox元件
這樣就不用寫4次了
使用isChecked()判斷CheckBox是否有勾選
package com.example.checkbox;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tv_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn_result = findViewById(R.id.btn_result);
btn_result.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
CheckBox cb;
String result = "";
int[] id = {R.id.checkBox, R.id.checkBox2, R.id.checkBox3, R.id.checkBox4};
for (int i:id){
cb = (CheckBox) findViewById(i);
if (cb.isChecked()){
result+="\n"+cb.getText();
}
}
if(result.length()>0){
result = "你的興趣:"+result;
}
else
result = "可憐沒興趣";
tv_result = findViewById(R.id.tv_result);
tv_result.setText(result);
}
});
}
}
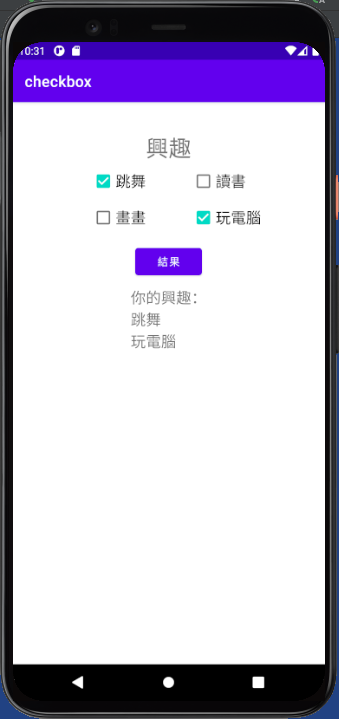
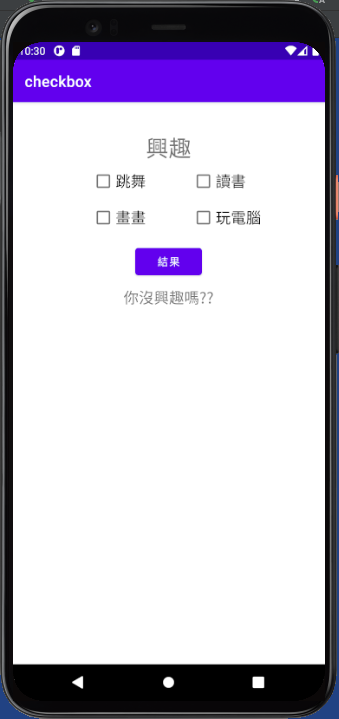
執行結果:
初始畫面
點選跳舞、玩電腦